Struktur Navigasi
Struktur navigasi adalah struktur alur cerita dari sebuah program. Sebelum mengajukan elemen – elemen yang digunakan aplikasi multimedia, sebaliknya kita mendefinisikan objek – objek yang merancang tampilan. Agar semua objek yang termasuk didalam aplikasi tersebut tidak mengalami kerancuan informasi, dengan kata lain semua tampilan dapat memberikan informasi yang bulat dan utuh, sehingga dapat tercapai suatu pembentukan. Aplikasi multimedia mempunyai empat macam struktur navigasi yang bisa digunakan. Diantaranya, Navigasi Linier, Navigasi Hirarki, Navigasi Non Linier dan Navigasi Campuran (Composite).
1 Navigasi Linier
Struktur navigasi linier merupakan struktur yang mempunyai satu rangkaian cerita berurutan. Struktur ini menampilkan satu demi satu tampilan layer secara berurutan menurut aturannya. Dalam struktur ini tidak diperkenankan adanya percabangan.

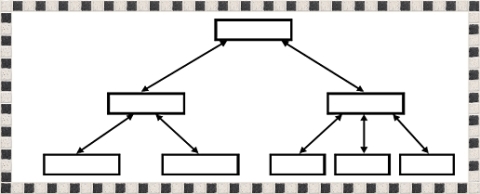
2 Navigasi Hirarki
Struktur navigasi hirarki sering disebut struktur navigasi bercabang, yaitu merupakan suatu struktur yang mengandalkan percabangan untuk menampilkan data atau gambar pada layer dengan kriteria tertentu. Tampilan pada menu utama disebut master page (halaman utama satu), halaman tersebut mempunyai halaman percabangan yang disebut slave page (halaman pendukung) dan jika dipilih akan menjadi halaman kedua, begitu seterusnya.
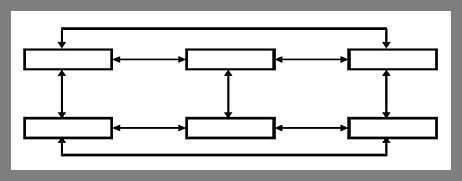
3 Navigasi Non Linier
Struktur navigasi non linier (tidak terurut) merupakan pengembangan dari struktur navigasi linier, hanya saja pada struktur ini diperkenankan untuk membuat percabangan. Percabangan pada struktur non linier berbeda dengan percabangan pada struktur hirarki, pada struktur ini kedudukan semua page sama, sehingga tidak dikenal adanya master atau slave page.
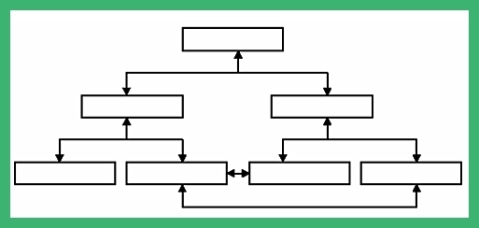
4 Navigasi Campuran (Composite)
Struktur navigasi campuran (composite) merupakan gabungan dari struktur sebelumnya dan disebut juga struktur navigasi bebas, maksudnya adalah jika suatu tampilan membutuhkan percabangan maka dibuat percabangan. Struktur ini paling banyak digunakan dalam pembuatan aplikasi multimedia.